That sums up the debate I go through just about every day as an educator. Despite a whole lot of progressive training and thinking, I too sometimes wish "they would just get it so we can keep going..."
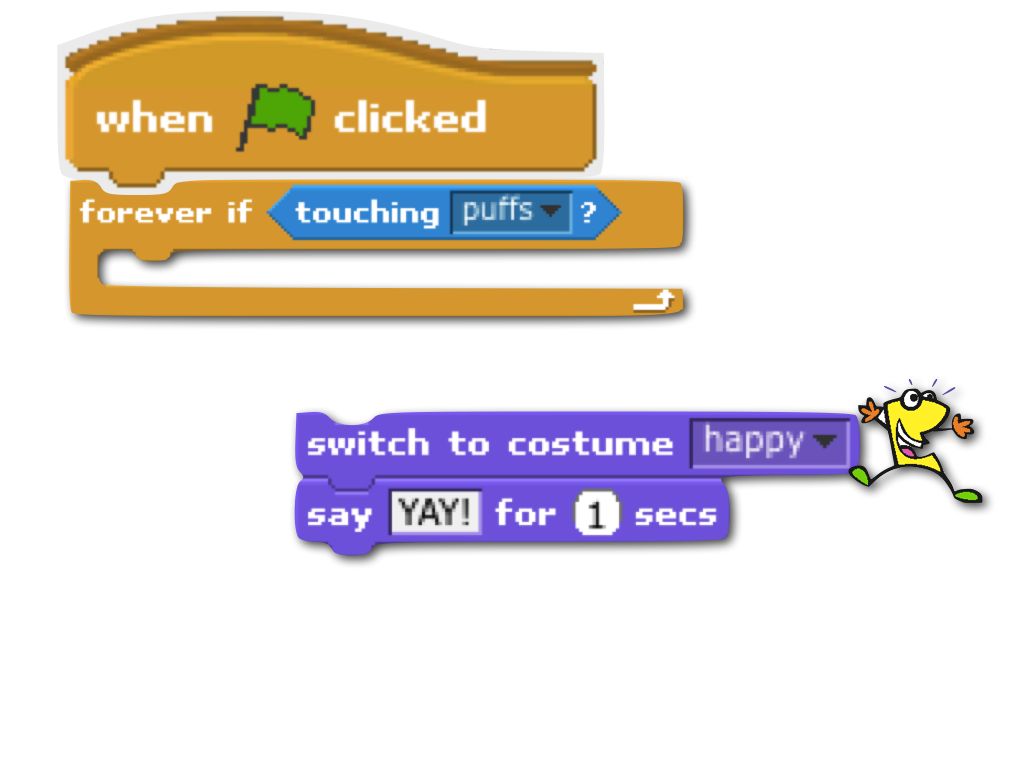
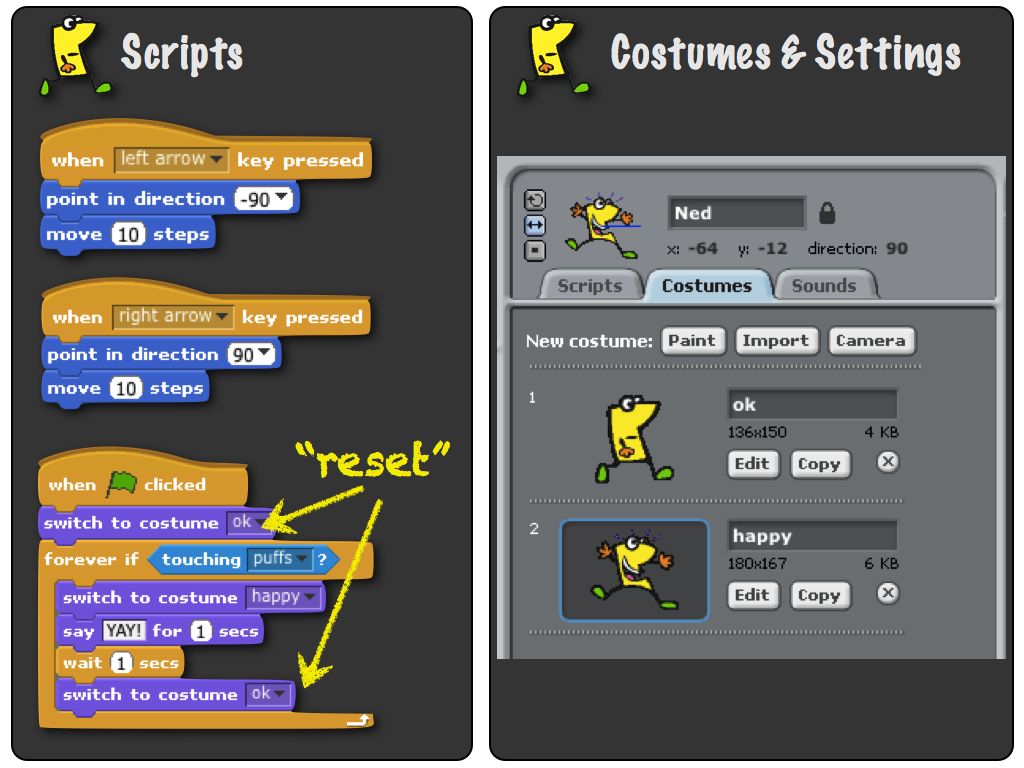
For some kids, just seeing the first two scratch blocks connect and the cat move as a result of a space-bar press is enough send them off and clicking, experimenting and watching results, picking up understandings on the fly. For many others, I've reluctantly found that more direct instruction at the get-go has helped them get engaged sooner.
Thinking about this after class last year, I wondered: "What criteria should I use to decide when to offer a student 'direct instruction'? What do I even mean by that term?
At first, there seemed to be an obvious answer: "When the student is asking for help, answer their specific question." When students feel confident and curious enough to ask a question, they make our job easy and gratifying. They ask a dream question like: "How do I get him to move in the other direction?"
But it turns out these are often exactly the students who really don't need the direct instruction. They ask, and we get to respond like the teacher from a book we read in grad school: "Well, take a look at how you made him go to the right. What are those blocks saying? What do you think?" Then they get back to puzzling and we move on. Yay. I didn't have to do any direct instruction after all.
I think it gets complicated when students are in a far more hazy, and less happy/engaged zone, and they are asking something that indicates we might just be about to lose their interest, something like, "Wait, so what is the cat supposed to do..."?
If I answer, "It's not supposed to do anything, you get to invent something for it to do!" I may get a smile and observe a renewed sense of confidence, but I will just as likely get a look of disbelief and see the student slump down a notch. The thought bubble pop up: "I really don't get this."
These are the moments, I think, to decide on a kind of direct instruction where we go from "teacher" to "pushy experience-sharing person." I might say something like, "Here's something I think is cool, can I show you what I was thinking when I was trying to figure it out?"