Extremely long time no post. Life took over. I have moved from full time teaching and hobbyist programmer to full-time programmer and hobbyist educator. I am still teaching programming here and there, and am especially looking forward to next week's Holyoke Codes event. I'll be facilitating a Scratch Jr. and a Scratch workshop. Here is a booklet I made which I'll be using as a structure for participants to use to get started. There are two copies. One is formatted so that you can print it and copy it double-sided and then use the old long arm stapler (it's near the ditto machine) to make little booklets. If this is too much, then you can just use the "sequential" version and go for the old staple in the corner method.
Exploring Artificial Intelligence in Scratch (just a start)
Three weeks ago, one of my fifth grade students asked me (as if it was a perfectly normal thing to ask), "Can we make AIs?" I was happy to respond with "Yes!" Since then, my students and I have been exploring the possibilities for creating "smart" robots that could appear to have a conversation with us.
Over the weeks we came to three basic types of "robot conversation programs." The first uses the ask/answer block to "parrot" back user responses in a new context. The second stores answers in variables for later use, and the third adds conditional statements to give different responses to different answers. The illustration on the left highlights the key lines of each robot's script. You can test each in this Scratch project.
As we worked, I posed the question to students: Does the computer "know" anything? They had interesting responses, like: "No, they are programmed to say they know things but they don't really know them." And, "It's like they know it but they don't know they know it."
Also, one student spontaneously started calling variables "memory banks" and I think this bit of movie-language really helped some other students remember the "variable" concept. I now call variables "memory banks" and it is much more fun that way.
Of course, this is just the tip-of-the-tip-of-the-iceberg when it comes to AI. I'm sure someone out there in machine learning land can put these in some bigger CS categories.
Exploring Loops with the Magic Pencil
Here is a super-basic project, and a print-out to go with it. It just sets up a basic forever loop that draws a circle. Then, it's up to the student to find interesting things to do with the loop. It's a 1.4 project as I am using 1.4 with an after-school right now. Download 1.4 version or go to the 2.0 version online.
Help the emoticon with Scratch or JavaScript!
See the Pen Help the Emoticon! by Joseph Bacal (@bacalj) on CodePen
For a while I have been interested in investigating how Scratch can enlighten my learning of other programming technologies, and vice-versa. Lately I have been working on my front-end web skills - HTML, CSS3, and JavaScript While trying to grasp the basics of CSS animations, I landed on the simple goal of making a sad emoticon who, when clicked, would cheer up.
I thought this simple thing would make a good project to duplicate in Scratch, and then use to compare how things work in each. The CodePen (HTML/CSS/JS) version is "live" above, and the "twin" scratch project is here. You can compare the code by "seeing inside" on the Scratch project and visiting the project on CodePen and/or clicking the code tabs above.
0-99 Chart with CodePen
The 0-99 Chart - the surprisingly powerful standby of early and middle elementary math. Use it to visualize calculations, discover patterns, play games.
I made this clickable one in CodePen, which is an amazing tool that you can use to play and experiment with front-end code. CodePen is a lot like Scratch - you can click the HTML, CSS and JS tabs to "see inside" and you can click "fork" to "remix"! Use the chart and/or go crazy with the code!
See the Pen 0-99 Chart by Joseph Bacal (@bacalj) on CodePen
Yum: Vector-Based Popcorn
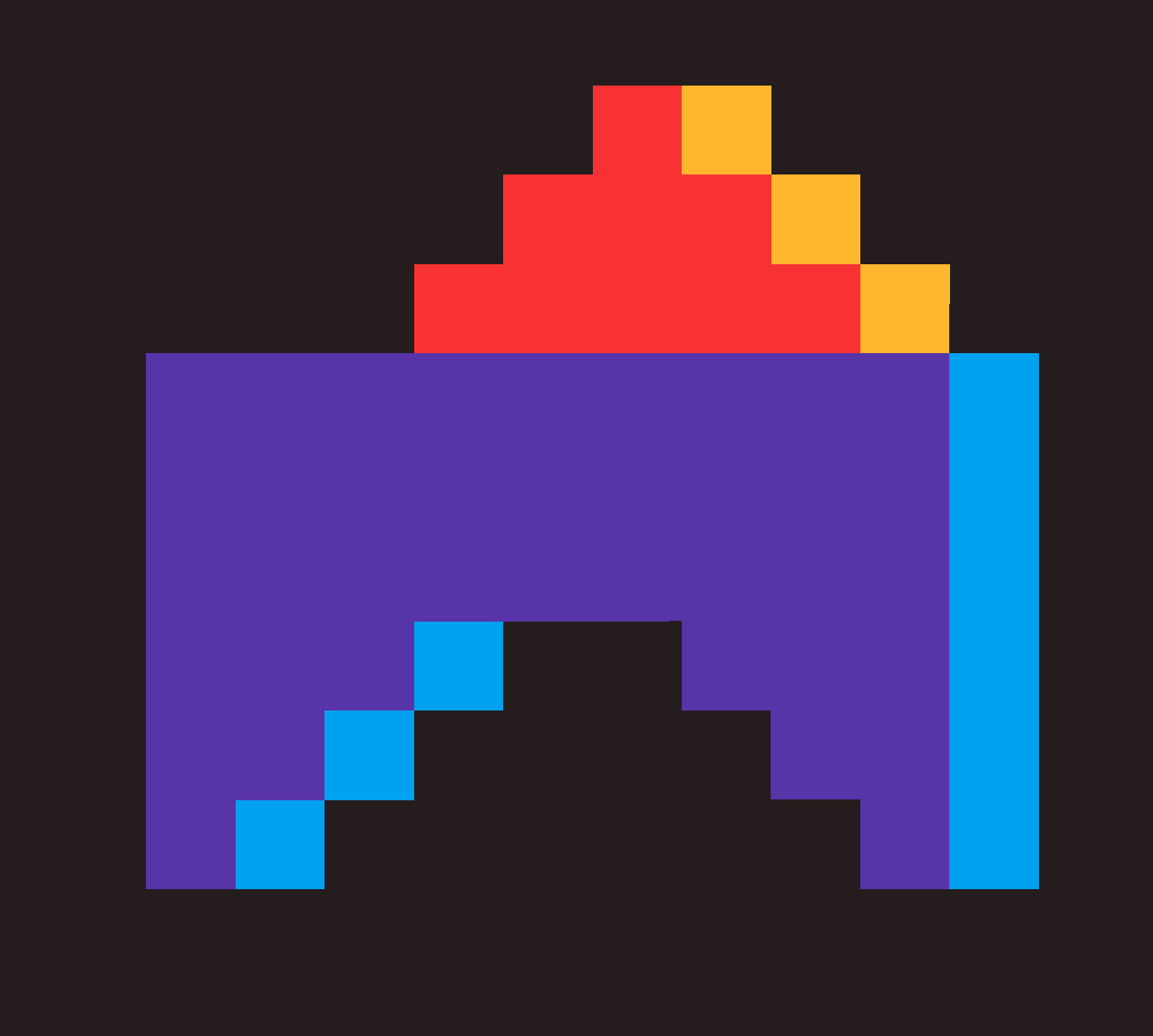
Working with vector graphics is a little like working with clay. You start with flexible lumps of "stuff" (rectangles and ellipses), then push, pull, bend, and layer until you have something. I made the graphic below and an accompanying Scratch project to illustrate that basic idea. I plan to pass it out to my classes on Tuesday.
The four panels of the popcorn bag, and the two bits of red stripe each began their lives as rectangles. Gradients were added to the fill, and points were added to the paths. Points were pushed and pulled here and there. The kernels were made with ellipses. They all come together to give the illusion of a bag of popcorn. I hope you find this useful! I made it my design goal to use no words - I wonder what adding some would do?
Lo-Fi Cut-Out Scratch Blocks
In class, I sometimes use some faux Scratch blocks I have cut out from foam board. The foam has worn over the months, so I thought I'd make a fresh batch - maybe smaller sets printed on card-stock? I am thinking it would be good to do some more gross-motor code-it-on-the-floor stuff. One thing that is fun is to have one kid be the sprite and another pair assemble scripts - and the sprite kid acts it out. The class gets to "evaluate" and see if the Sprite was following the directions. Another thought would be to glue this on thicker-still-foamy stuff, and cut those out. Or blow it up and use it as a template to cut out the big ones. Who knows? If you like, you can download a PDF of these lo-fi blocks by clicking here: Download PDF
Starfish in a Hot Air Balloon
Here is a concept kit I made in Scratch to teach the use of conditionals with a loop and operator. Here is a link to the puzzle, and here is a link to the solution.
Starfish, naturally, would like to fly his hot air balloon. As the programmer, your job is to create scripts that
1. Make gravity slowly pull the balloon down until it hits the ground. Since Starfish is in a balloon, we can forget acceleration.
2. Make the balloon go up if Starfish turns on the gas (spacebar), and then fall again if he lets go.
3. Show the Starfish's response to the action.
This project went through a number of iterations. I had some versions with all kinds of variables to calculate acceleration and create states for the Starfish, but I kept seeing if I could make things simpler.
Concept Kits in Scratch
I have been experimenting with various formats for introducing concepts and skills in Scratch for my 3-6th grade classes. In particular, I have been working on ways to engage those kids who have a harder time "getting it" early on.
I have created a few projects that I'm calling "kits." They have simple goals, and some scaffolds built in (e.g. pre-dragged-out blocks). They are somewhere between a Scratch card and a blank slate. Today I took the same basic concept from 1.4 "forever-if" and used it to make a 2.0 version: "Conditional Kit #1"
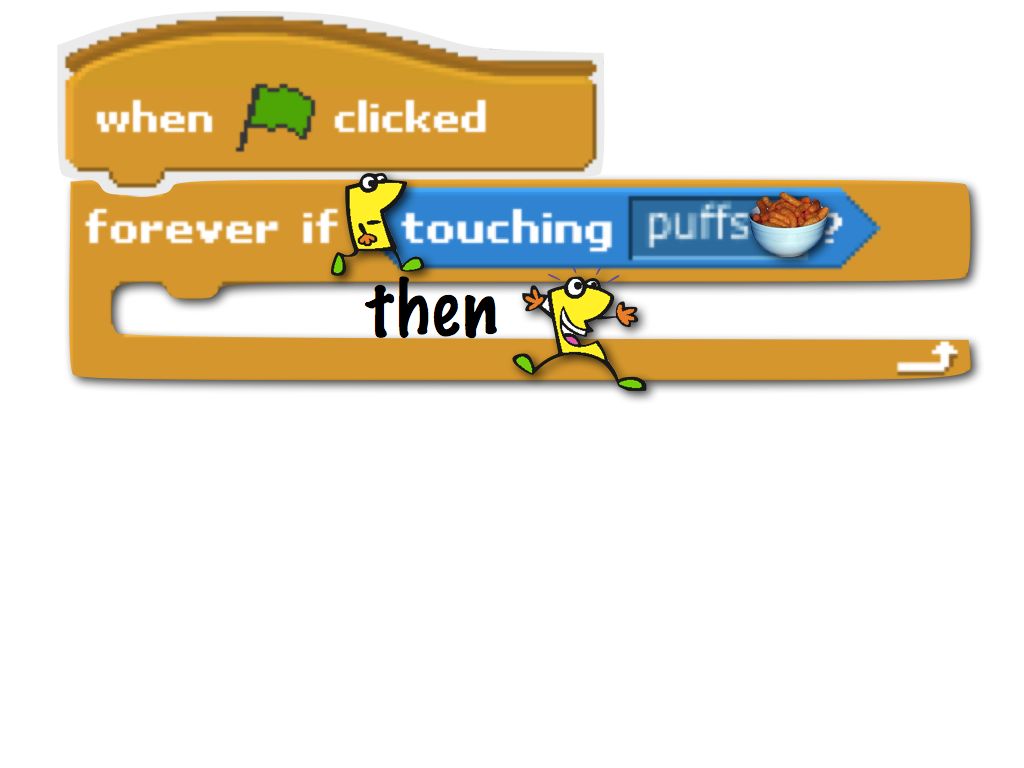
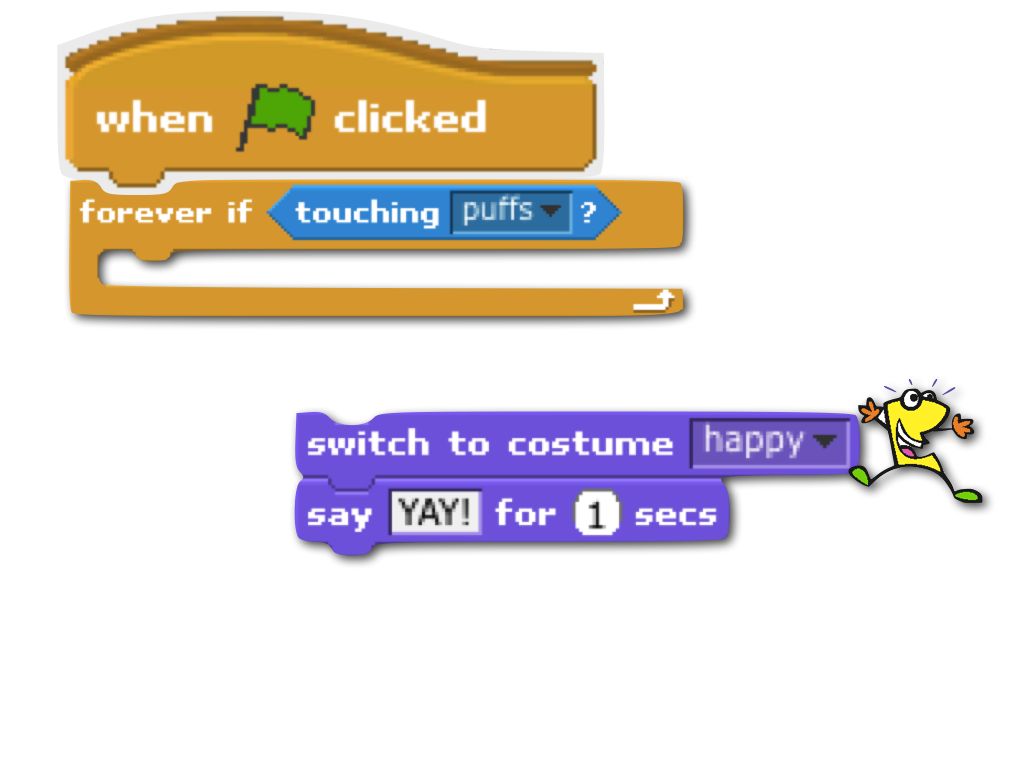
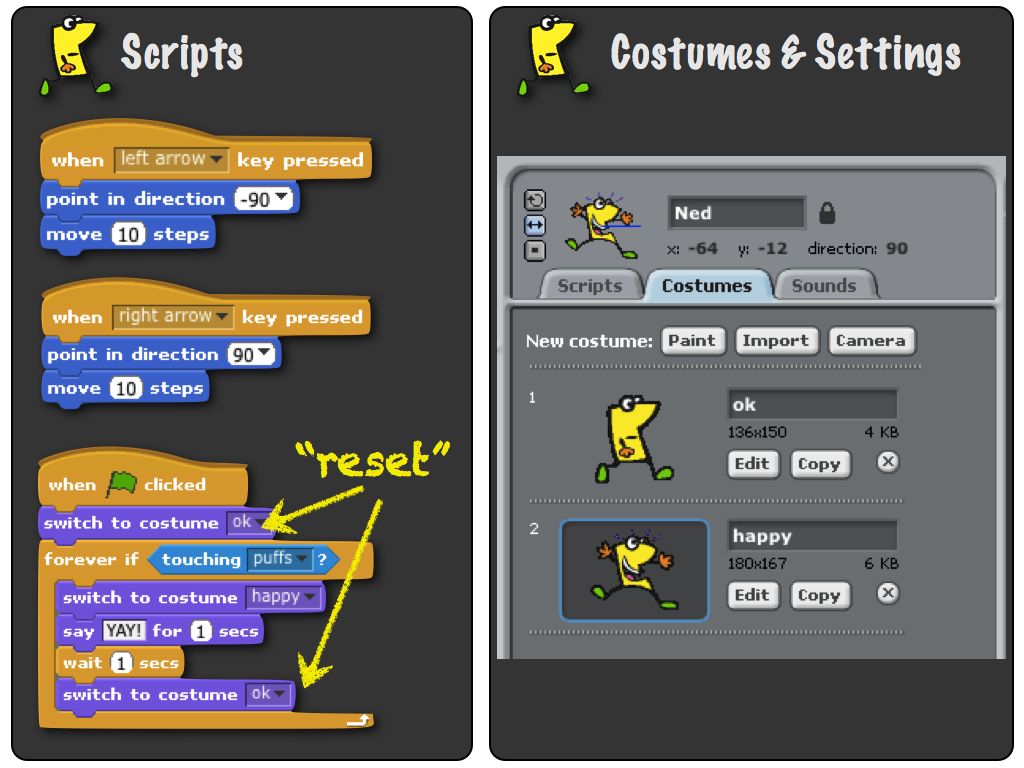
Slides for Teaching "Forever If" in Scratch
Here is a slide show I made to explain the big idea behind "forever if" in Scratch 1.4. My goal was to make a project that would illustrate these ideas with as little code as possible, as I had a number of students frustrated by this. All the necessary bits can be seen on the last slide, which I kept up for the working period. If you are on 2.0, the forever and if blocks are separate. The keynote file has animations...(download)
Sound advice
Wise words
I wish that my teachers growing up had more often told me to "Mess around" and "guess."
I took this photo at Scratch Day 2013 at MIT. It was posted on a wall where participants were asked to write down what they did when they got stuck in Scratch. If you are the kid who wrote this, thank you.
As both a student and teacher, I have noticed that willingness to follow the advice given above is often directly correlated with success in programming. I find that once students are over the feeling that they have to get it right the first time, they start to experiment and "mess around" until they discover both the "answer" and the logic behind it.